Создание дизайн-системы. Как мы сэкономили 2 300 000 рублей Яндексу

Хороший сервис — это не только выполненные в срок задачи и быстрая коммуникация. В статье расскажем, как партнерские отношения помогли нам сохранить деньги клиента и увеличить его лояльность.
Проблема
Одна из задач на дизайн-поддержке Яндекс HR — делать wiki-страницы. Так называется внутренняя база с гайдлайнами, правилами, общей информацией о событиях и мероприятиях компании. Например, как Jira или Confluence у других компаний. Для этой задачи нужны программисты, в студии их не было. Однако одна из наших ценностей — это партнерство, поэтому нам важно было закрывать все потребности заказчика. Поэтому HR-команда быстро нашла фронтенд-разработчиков в штат.
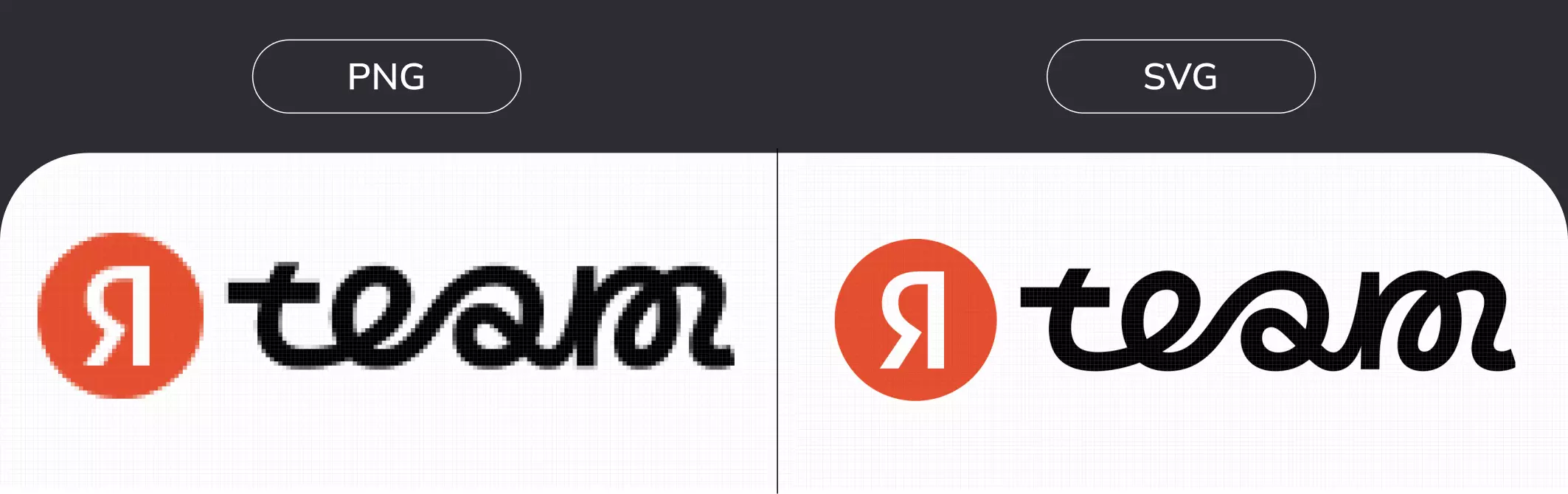
Когда все нужные специалисты были найдены, выяснилось, что в гайде множество пробелов и несостыковок. Из-за этого сотрудники интерпретировали инструкции по-разному, и на страницах не было единства. Например, отличался кегль в заголовках и даже шрифты. Помимо отсутствия общих правил для дизайнеров, не было инструкций и для разработчиков. Они могли спокойно загрузить картинку в png вместо svg-формата.

И дизайнеры, и разработчкии тратили на задачи много времени из-за повторяющихся и неавтоматизированных действий. Например, вручную писали код для повторяющегося заголовка или заливали логотип в облако, чтобы получить ссылку.
Решение
Наш дизайнер Максим оптимизировал процесс, создав дизайн-систему, которая состоит из UI-кита и CSS-библиотеки. Теперь выполнение задачи стало занимать в 3 раза меньше времени. Именно таким образом мы и сэкономили Яндексу 2 300 000 рублей.
- UI-кит
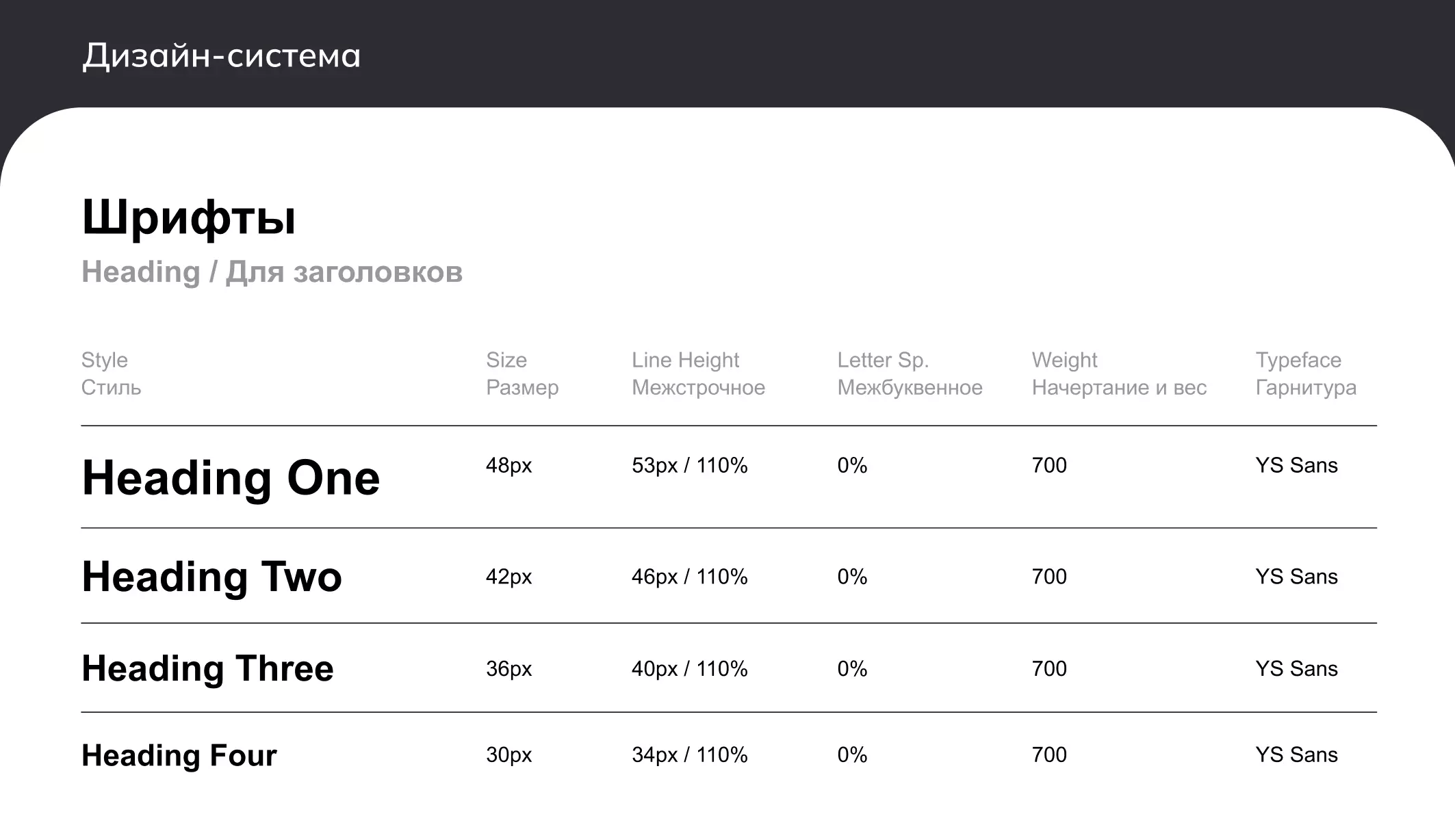
Для начала Макс проанализировал имеющийся гайд и исправил неточности. Например, заметил, что в некоторых частях гайда правила разнятся: в гайде размер заголовка равен 36 пикселей, а на реальных страницах — от 28 до 42. Тогда он провел мини-исследование, определил самый популярный и часто используемый на практике кегль и создал соответствующий компонент. В итоге получилась система стилей (шрифтов, цветов, сетки, отступов), из которой собрали готовые компоненты. Теперь макет можно собирать как конструктор.

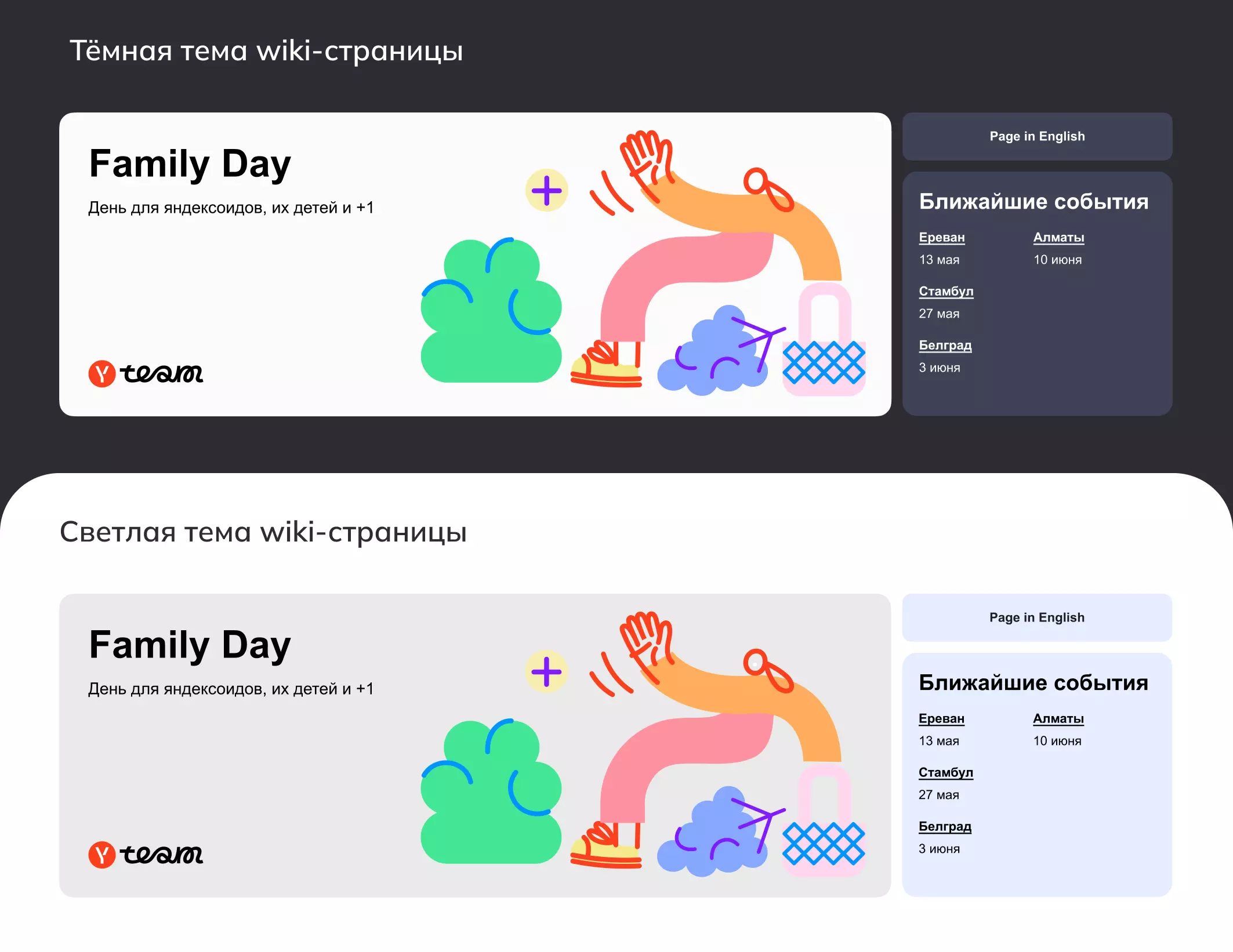
Самым сложным разделом в дизайн-системе оказались «Цвета». Менеджеры Яндекс HR попросили нас адаптировать страницы под темную тему. По дефолту на wiki-страницах инвертировался только черный цвет. Тогда Макс выбрал универсальные оттенки из палитры, которые хорошо смотрятся на обеих темах: синий, желтый, красный. Их не хватало, поэтому у остальных повысил прозрачность и добавил обводку для контраста.

У голубого цвета на картинке повышена прозрачность — так он органично смотрится и на темной, и на светлой теме
- CSS-библиотека
Создание дизайн-системы сильно упростило работу дизайнерам. Однако в штате появились разработчики — в их работе тоже требовалась оптимизация.
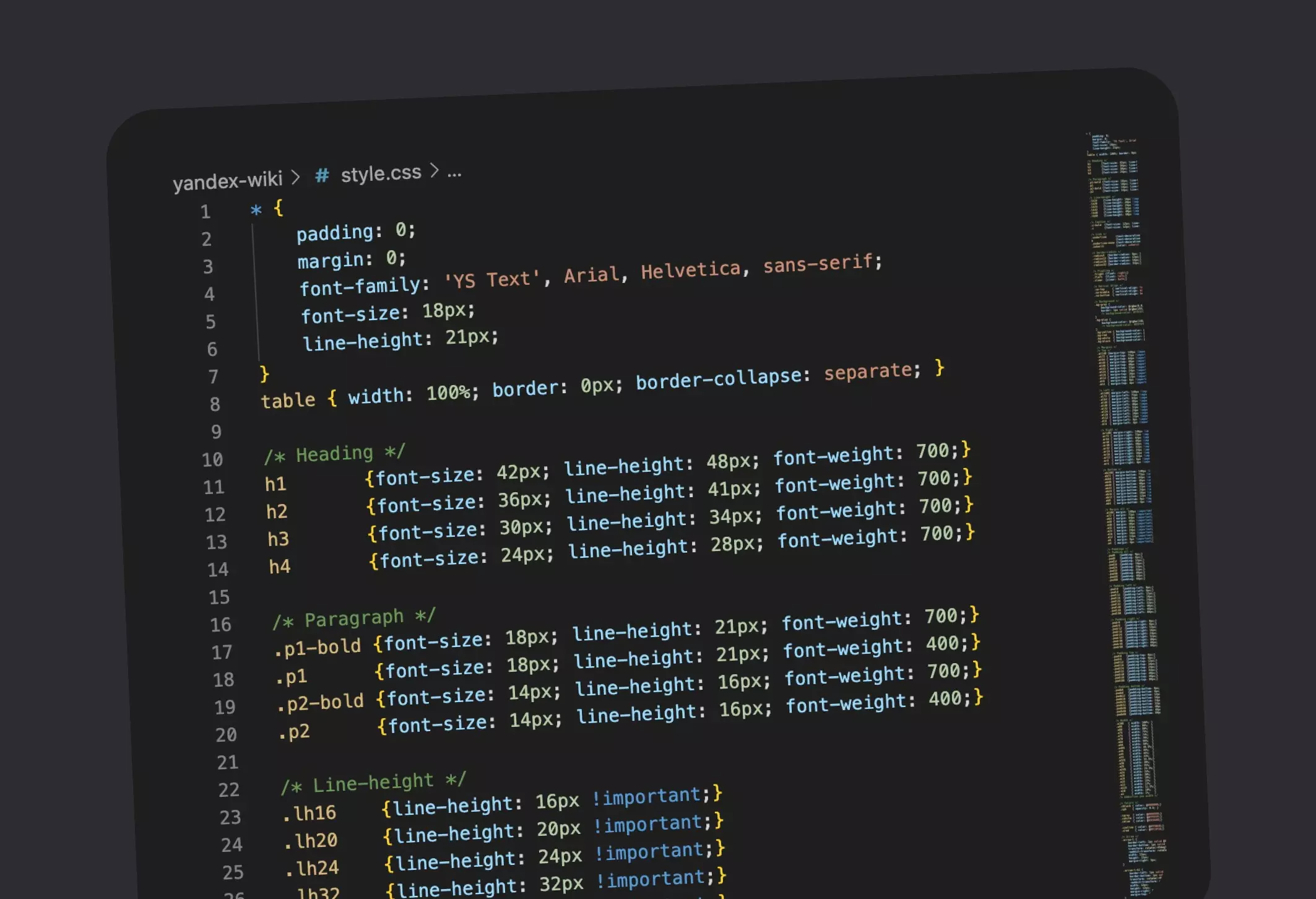
У каждого компонента есть набор данных о нем. Например, отступ, шрифт, цвет. Это называется стилем. Чтобы не вводить каждый раз эти значения, Макс объединил неизменные стили в классы. Например, теперь не нужно писать в код всю информацию о заголовке, можно просто выбрать класс «Заголовок».

После он собрал все классы в одну таблицу стилей — страницу, на которой собраны и прописаны все классы. Любой может найти нужную информацию, нажав Ctrl+F.
Это сильно ускорило выполнение задач, освободило специалистов от рутинных действий и уменьшило количество ошибок. Также это сократило время на погружение в задачу, ведь часто один разраб начинает страницу, а другой — заканчивает.
Заключение
Этот кейс не единственный в практике ЦЕХа, ведь при оптимизации и создании системы выигрывают обе стороны. Для партнеров проект становится дешевле благодаря увеличению скорости выполнения задач. Для нашей команды — проще благодаря понятной системе и исключению рутинных задач.
Если вам понравился подход ЦЕХа и вы хотите поработать с нами нажмите кнопку «Обсудить проект». Наш менеджер Темирлан свяжется с вами в течение 1–2 дней.










